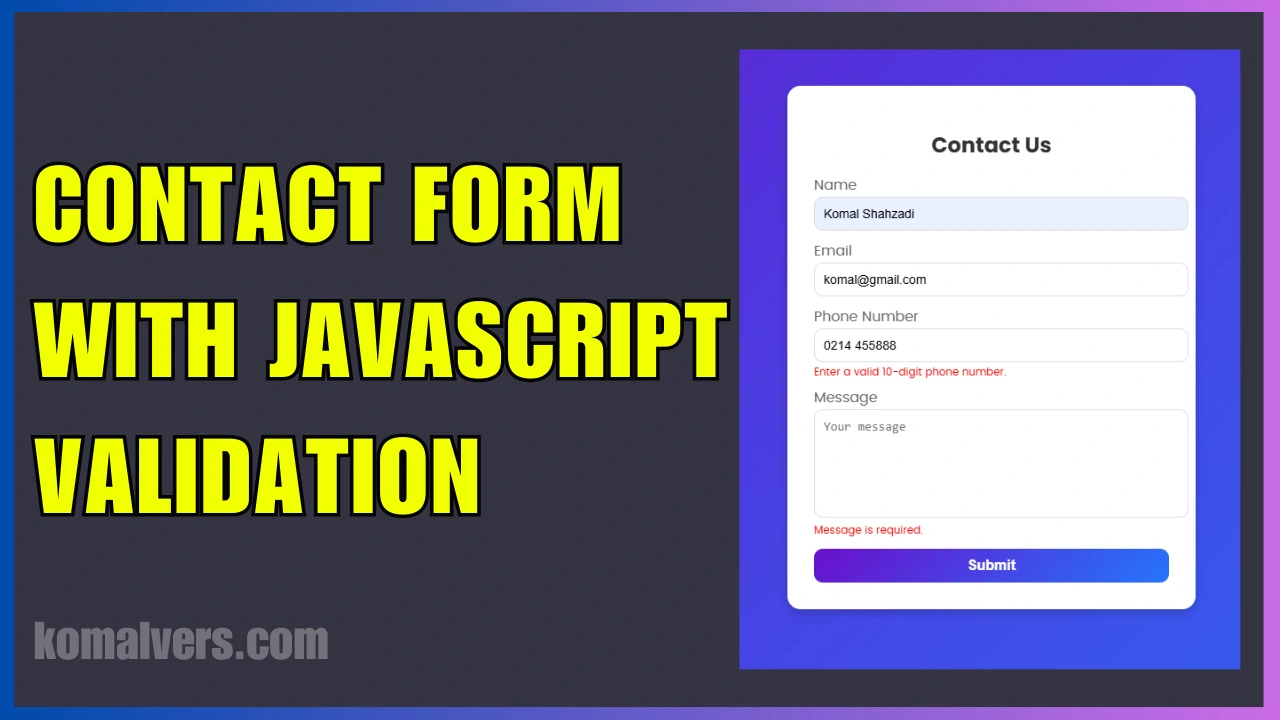
In this blog, we will creating a contact form with JavaScript validation is an essential skill for web developers. In this guide, you’ll learn how to build a fully functional and responsive form using HTML, CSS, and JavaScript, complete with validation to enhance user experience
Why a Contact Form with Validation is Important?
A contact form is a must-have for any website, as it allows users to get in touch with you easily. Adding JavaScript validation helps prevent errors, ensuring that users submit the correct information like their name, email, phone number, and message. By incorporating validation, you can improve the user experience and reduce submission errors.
Key Features of This Contact Form
- Responsive Design: The form adapts to any screen size.
- Easy-to-Use: Clean and simple design for smooth user interaction.
- JavaScript Validation: Ensures that the form fields are filled correctly.
- CSS Animations: Adds subtle animations to enhance the visual appeal.
HTML Code for the Contact Form
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contact Form</title>
</head>
<body>
<div class="contact-card">
<h2>Contact Us</h2>
<form id="contactForm">
<div class="form-group">
<label for="name">Name</label>
<input type="text" id="name" name="name" placeholder="Enter your name">
<div id="nameError" class="error"></div>
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" id="email" name="email" placeholder="Enter your email">
<div id="emailError" class="error"></div>
</div>
<div class="form-group">
<label for="phone">Phone Number</label>
<input type="text" id="phone" name="phone" placeholder="Enter your phone number">
<div id="phoneError" class="error"></div>
</div>
<div class="form-group">
<label for="message">Message</label>
<textarea id="message" name="message" placeholder="Your message"></textarea>
<div id="messageError" class="error"></div>
</div>
<button type="submit" class="btn-submit">Submit</button>
</form>
</div>
</body>
</html>
CSS Code
The provided CSS styling offers a modern and professional look to your contact form. It features a clean layout, smooth hover effects, and error messages to guide users when filling out the form.
<style>
body {
font-family: 'Poppins', sans-serif;
margin: 0;
background: linear-gradient(135deg, #6a11cb, #2575fc);
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.contact-card {
background: #ffffff;
border-radius: 15px;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.2);
padding: 30px;
width: 100%;
max-width: 400px;
animation: fadeIn 1s ease-in-out;
}
.contact-card h2 {
text-align: center;
margin-bottom: 20px;
color: #333;
}
.form-group {
margin-bottom: 15px;
}
.form-group label {
display: block;
margin-bottom: 5px;
color: #666;
}
.form-group input, .form-group textarea {
width: 100%;
padding: 10px;
border: 1px solid #ddd;
border-radius: 10px;
font-size: 14px;
outline: none;
transition: border-color 0.3s;
}
.form-group input:focus, .form-group textarea:focus {
border-color: #6a11cb;
}
.form-group textarea {
resize: none;
height: 100px;
}
.btn-submit {
width: 100%;
padding: 10px;
background: linear-gradient(135deg, #6a11cb, #2575fc);
border: none;
border-radius: 10px;
color: white;
font-size: 16px;
font-weight: bold;
cursor: pointer;
transition: transform 0.3s ease;
}
.btn-submit:hover {
transform: scale(1.05);
}
@keyframes fadeIn {
from {
opacity: 0;
transform: translateY(-20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
.error {
color: red;
font-size: 12px;
margin-top: 5px;
}
</style>
JavaScript Validation Code
The JavaScript validation ensures that all form fields are properly filled out before submission
<script>
const form = document.getElementById('contactForm');
form.addEventListener('submit', function (e) {
e.preventDefault();
let isValid = true;
// Clear previous errors
document.querySelectorAll('.error').forEach(el => el.textContent = '');
// Validate Name
const name = document.getElementById('name').value.trim();
if (!name) {
document.getElementById('nameError').textContent = 'Name is required.';
isValid = false;
}
// Validate Email
const email = document.getElementById('email').value.trim();
const emailPattern = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
if (!email) {
document.getElementById('emailError').textContent = 'Email is required.';
isValid = false;
} else if (!emailPattern.test(email)) {
document.getElementById('emailError').textContent = 'Enter a valid email.';
isValid = false;
}
// Validate Phone
const phone = document.getElementById('phone').value.trim();
const phonePattern = /^\d{10}$/;
if (!phone) {
document.getElementById('phoneError').textContent = 'Phone number is required.';
isValid = false;
} else if (!phonePattern.test(phone)) {
document.getElementById('phoneError').textContent = 'Enter a valid 10-digit phone number.';
isValid = false;
}
// Validate Message
const message = document.getElementById('message').value.trim();
if (!message) {
document.getElementById('messageError').textContent = 'Message is required.';
isValid = false;
}
if (isValid) {
alert('Form submitted successfully!');
form.reset();
}
});
</script>
Conclusion
By following this simple guide, you can easily create a contact form with CSS styling and JavaScript validation to improve user experience and form accuracy. Implementing these practices can help you deliver better functionality and design to your website.
FAQ
1. Why should I use client-side validation for a contact form?
Client-side validation:
Provides instant feedback to users.
Reduces server load by preventing invalid submissions.
Enhances overall form usability and interactivity.
2. What happens if a user disables JavaScript in their browser?
If JavaScript is disabled, the form will lose its validation functionality. To ensure functionality, always implement server-side validation as a fallback.
3. What is the difference between client-side and server-side validation?
Client-side validation occurs in the user’s browser using JavaScript before data is sent to the server.
Server-side validation occurs on the server after the data has been submitted. It is essential for security.
4. How can I test if the JavaScript validation is working?
Enter invalid or incomplete data into the form and check if error messages are displayed as expected. Use browser developer tools to debug any issues.