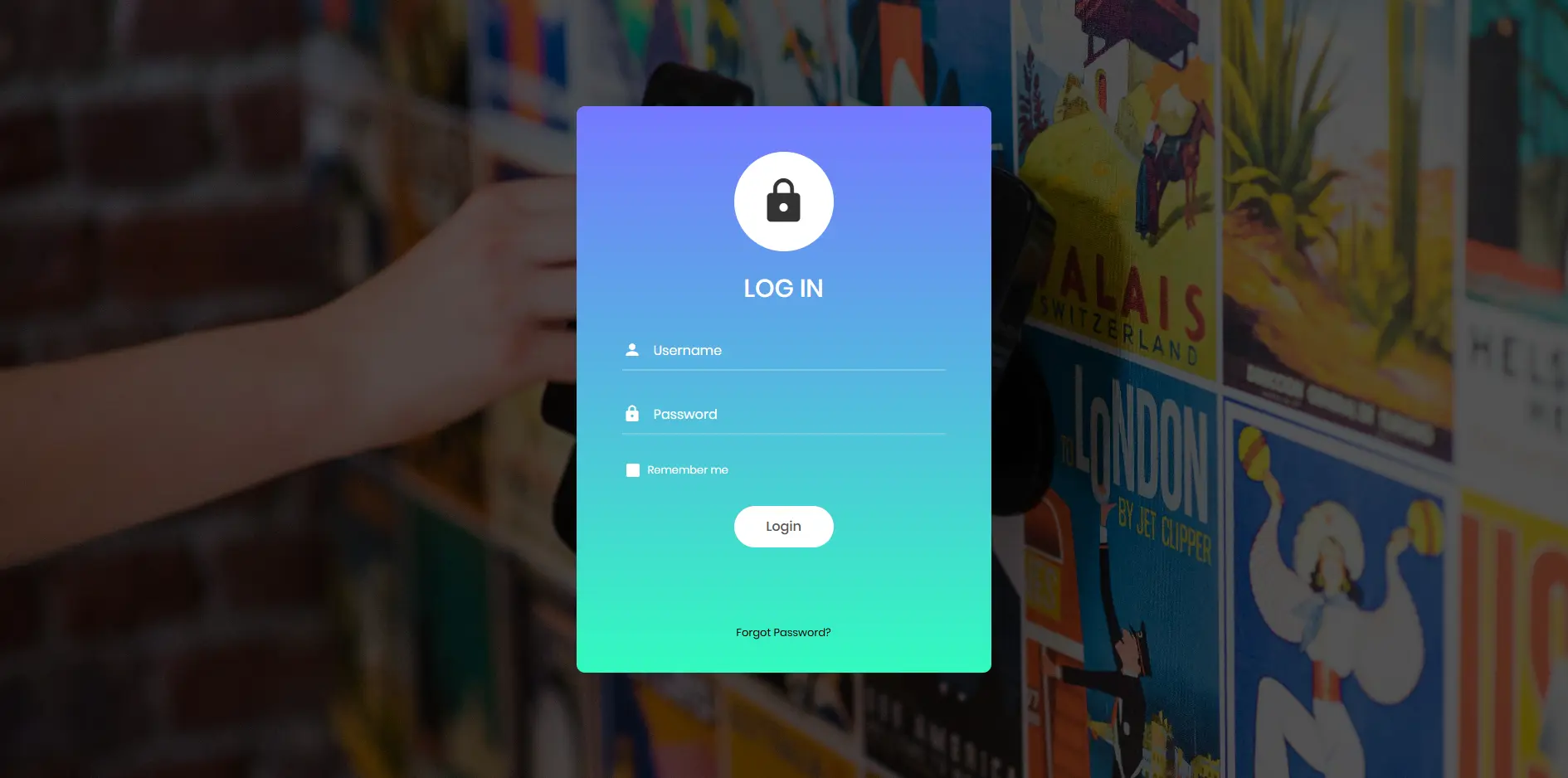
Looking to enhance your website with a modern, gradient login form? Here’s a free, responsive login form template built with HTML, CSS, and Bootstrap that you can download and easily customize. This template is sleek, user-friendly, and designed to save you time while making your project look professional.
What’s Inside the Template?
Once you download the template, you’ll get the following files in the zip folder:
- HTML file: The structure of your login form.
- CSS file: The styling for the gradient background and form design.
- Bootstrap: To ensure the form is responsive and works across all devices.
How to Download and Extract the Template
- 1.Click the download button below to get the zip file containing the template.
- 2. Once downloaded, extract the zip folder on your computer.
- Right-click the zip file and select Extract All (Windows) or Extract Here (Mac).
- This will give you access to the HTML, CSS, and Bootstrap files inside the folder.
How to Customize the Template
- Open the HTML file in your code editor (e.g., VS Code, Sublime Text).
- Customize the design:
- You can change the gradient colors in the CSS file.
- Edit the form fields (like placeholders, labels, etc.) inside the HTML.
- Adjust the font family, size, and style to match your brand.
- If you want to add additional features like error messages or more form fields, it’s easy to implement by modifying the HTML and adding new classes in CSS.
Conclusion
This free HTML, CSS, and Bootstrap gradient login form template is the perfect starting point for anyone looking to create a modern, responsive login form. Download, extract, and customize the template to fit your needs. And don’t forget to check out my YouTube tutorial for a complete guide on customizing the form to suit your project.